Ускорение загрузки сайта

Очень важно, чтобы сайт загружался быстро. В этой статье мы затронем методы ускорение загрузки страниц сайта.
Изображения
Первое что мы рассмотрим - это как оптимизировать изображения.
Для начала нужно определить используемые форматы изображения:
- jpeg подойдет для изображения с большим количеством цветов такие как фотографии
- gif для изображений с несколькими цветами например логотипов или анимаций
- для логотипа также можно воспользоваться форматом svg, что позволит масштабировать изображение без потери качества
- png следует использовать для изображений, которые содержат прозрачность
- webp формат изображений представленный компанией goolge. Преимуществом является что он поддерживает анимацию и прозрачность. Так же изображение в этом формате имеет меньший размер по сравнению с другими форматами. Недостатком является отсутствие поддержки некоторыми браузерами. Какие браузеры поддерживает данный формат вы можете узнать по ссылке.
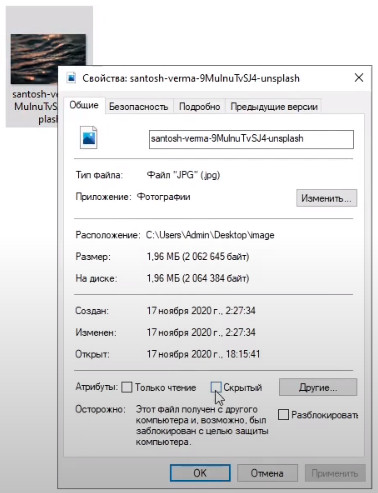
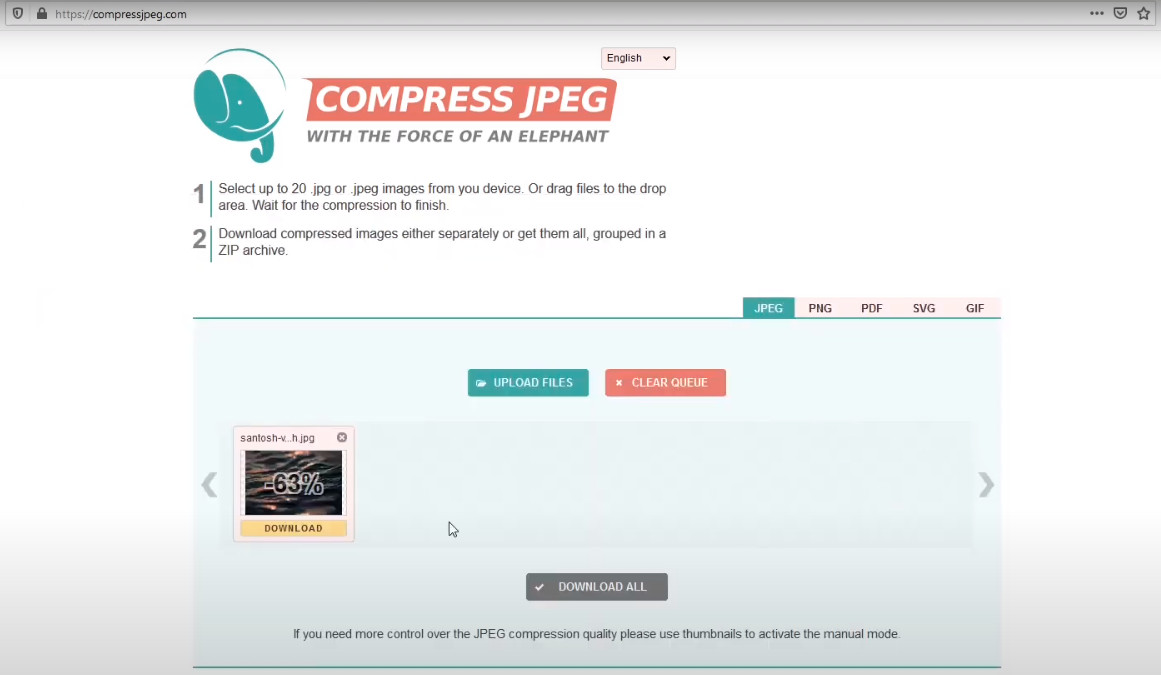
После выбора формата изображение необходимо сжать. Сделать это можно двумя способами: при помощи утилит или онлайн сервисов. Онлайн сервисов существует множество. Мы же рассмотрим на примере следующего сервиса. Наше исходное изображение имеет вес почти 2 мегабайта:

Загрузим его на данный сервис:

После сжатия итоговый размер нашего изображения уменьшится до 750 килобайт. Если сравнить наши картинки, то можно увидеть что они практически не отличаются по качеству. Оптимизированное изображение имеет меньший размер.

Также можно оптимизировать и другие форматы изображений.
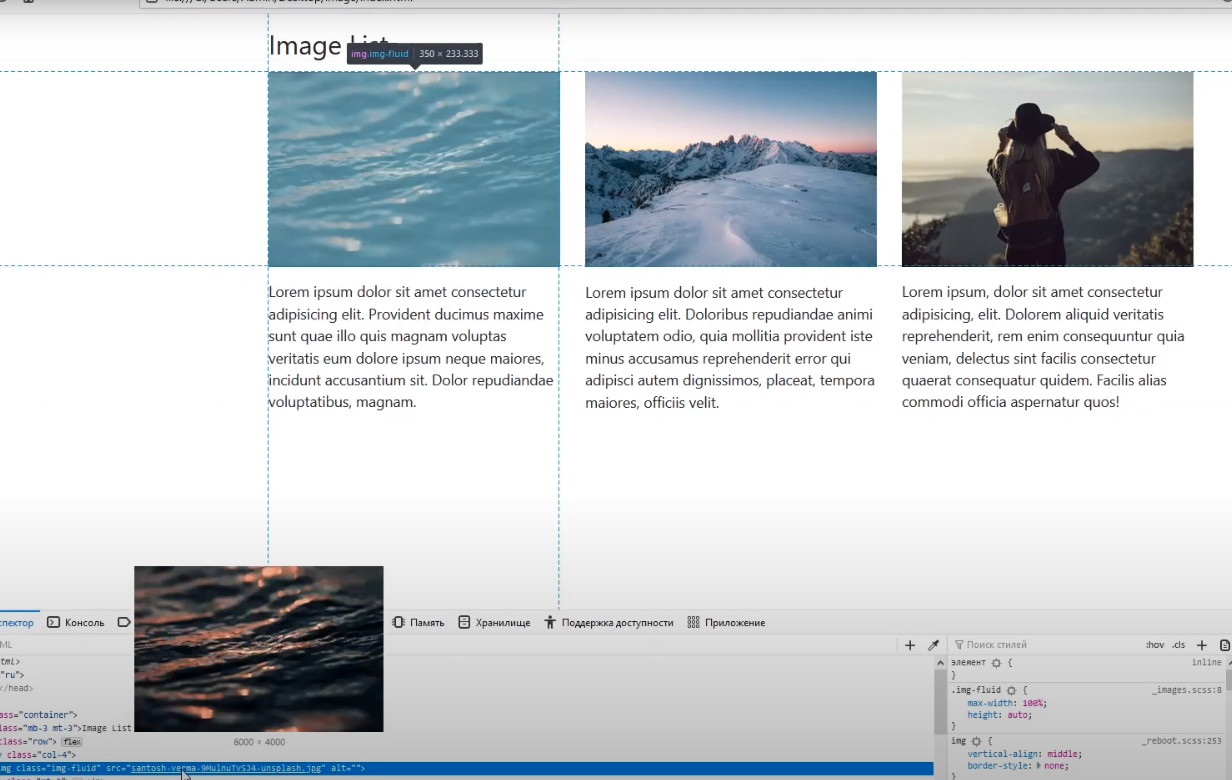
Важно не масштабировать изображение при помощи атрибута width. Приведу простой пример: в данном участке необходимо, чтобы изображение имело ширину родительского блока в данном случае это 350 пикселей. Наше исходное изображение имеет ширину 6 тысяч пикселей. Ошибкой будет указать у данного изображения атрибут width со значением 350. Так как будет грузится уменьшенное исходное изображение:

Если мы уменьшим ширину исходного изображения до 1000 пикселей в какой либо графической программе например paint или photoshop, то сэкономим несколько мегабайт. Тем самым изображение будет грузится намного быстрее. Особенно это заметно если используется не самый быстрый интернет.
Сжатие html, css стилей и js скриптов
Помимо уменьшения размера изображения, также необходимо уменьшать размеры css и javasript, а также в некоторых случаях и html файлов.
Сжатие данных файлов происходит за счет удаления лишних пробелов, символов и переносов строк. Например сжатый css представляют из себя одну строку и имеет следующий вид:

Тем самым итоговый файл армии имеет наиболее меньший размер по сравнению с оригиналом. Сжимать файлы можно также как и изображения при помощи онлайн сервисов или например при помощи gulp.
Уменьшение количества запросов на сервер
Все изображения, css стили, javscript если они грузятся с одного сервера делают запрос на этот сервер. Чем меньше запросов тем быстрее загрузится страница. Например если на сайт подключается несколько css файлов, то лучше объединить их в один. Также следует поступить и javascript. Тоже самое касается и изображений. Изображения в данном случае объединяются в некий спрайт файл. После этого нужное изображение выбирается при помощи css свойств. Примером такого спрайт файла может служить набор иконок.
Css в начале страницы, а javascript в конце
Рекомендуется придерживаться данного правила и все css стили хранить в начале страницы в теге <head>, а скрипты в конце страницы перед закрывающем тэгом </body>.
Такая практика позволит загрузить всю контентную часть и стили страницы в начале, а отвечающие за функциональную часть javascript файлы после. Особенно это будет заметно javascript файлы имеет большой размер.
Поместив javascipt файлы в верхнюю часть мы отложим загрузку контента, что визуально повлияет на скорость отображения сайта.
Gzip сжатие
Сжатие работает следующим образом: страница к которой обращается пользователь сжимается на сервере и передается обратно в браузер пользователю. Браузер распаковывает данную страницу и отображает пользователю. Тем самым размер страниц заметно сокращается.
Для того, чтобы включить сжатие необходимо создать .htaccess файл в корне сайта со следующим содержимым:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/opentype
# For Older Browsers Which Can't Handle Compression
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</IfModule>
Или если сервер не поддерживает mod_deflate, то можно воспользоваться mod_gzip:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_include mime ^text/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_include handler ^cgi-script$
</ifModule>
Здесь стоит отметить, что всё зависит от хостинга. На некоторых хостингах сжатие может быть включено по умолчанию или вовсе не работать. Для этого, перед тем как создать данный файл, нужно проверить включено ли сжатие.
Помимо создания файла .htaccess сжатие можно включить в административной панели хостинга. Если хостинг предоставляет данную возможность. А так же при помощи дополнений некоторых CMS. Например в такой CMS как wordpress.
Проверить работает ли gzip сжатие на сайте можно при помощи онлайн сервисов. Достаточно лишь найти любой сервис и ввести интересующее нас адрес сайта. Например на данном сервисе.
Кэширование
Когда пользователь зайдет на сайт первый раз, то у него загрузятся изображения, css стили, а также javascript. При использовании кэша если пользователь посетит ваш сайт во второй раз, то все эти файлы загрузятся из кэша. Тем самым пользователь получит большой выигрыш в скорости загрузки сайта.
Кэширование можно включить все в том же файле .htaccess добавив в него следующий код:
<ifModule mod_expires.c>
ExpiresActive On
#кэшировать флэш и изображения на одну неделю
ExpiresByType image/x-icon "access plus 7 days"
ExpiresByType image/jpeg "access plus 7 days"
ExpiresByType image/png "access plus 7 days"
ExpiresByType image/gif "access plus 7 days"
ExpiresByType application/x-shockwave-flash "access plus 7 days"
#кэшировать css, javascript и текстовые файлы на одну неделю
ExpiresByType text/css "access plus 7 days"
ExpiresByType text/javascript "access plus 7 days"
ExpiresByType application/javascript "access plus 7 days"
ExpiresByType application/x-javascript "access plus 7 days"
#кэшировать html и htm файлы на один день
ExpiresByType text/html "access plus 1 day"
#кэшировать xml файлы на десять минут
ExpiresByType application/xhtml+xml "access plus 10 minutes"
</ifModule>
Данный код позволит указать какие типы файлов нужно кэшировать, а также сколько браузер будет хранить кэш того или иного формата файла.
CDN
CDN позволит уменьшить количество запросов на наш сервер, а также позволит ускорить скорость загрузки файлов. Если на сайт зашли с отличного от расположения сервера страны, то cdn позволит загрузить файл с ближайшего к этой стране сервера. Тем самым ускорив скорость загрузки.
Большинство популярных css и javascript библиотек используют CDN. Достаточно лишь указать ссылку для подключения.
К примеру известная библиотека jquery. Подключим её с использованием CDN. Для этого в поисковике введём jquery cdn, перейдем на сайт, выберем минифицированную(minified) версию, скопируем и вставим в наш проект ссылку:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
Если вам понравилась статья, то поделитесь ею в социальных сетях: