Архитектура веб приложений

В данной статье мы разберем из каких частей состоит архитектура современного веб-приложения. Скажу сразу, что многие части данной архитектуры используются лишь в масштабных проектах.
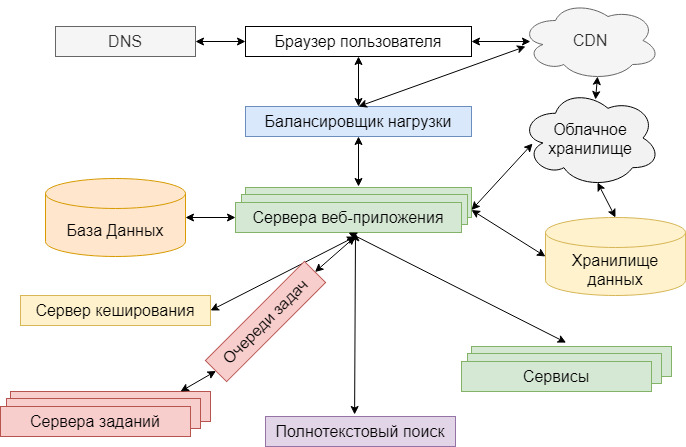
Архитектуру веб-приложений вы можете видеть на рисунке:

DNS
Первое, то что пользователь делает для того, чтобы попасть на нужный сайт, это вводит доменное имя сайта в адресную строку. И браузер генерирует ему страницу введенного сайта.
Для того, чтобы сайт открывался по введенному доменному имени используется технология DNS. Без технологии dns для того, чтобы открыть сайт нам бы пришлось обращаться к сайту по ip-адресу сервера на котором он расположен. Обращение к сайту по ip-адресу является совсем неудобным и небезопасным.
Веб-сервер
Следующая часть это веб-сервер. На данный момент самыми популярными являются два веб-сервера это apache и nginx. Веб сервер обрабатывать запрос пользователя и отправляет сгенерированную html-страницу с нужным результатом.
Веб-приложение в свою очередь делится на front-end и back-end. Front-end это то, что отображается в клиентской части браузера. А back-end это то, что обрабатывается на стороне сервера.
Балансировщик нагрузки
Следующая часть это балансировщик нагрузки. Прежде чем перейти к объяснению назначения балансировщика нагрузки нужно прояснить несколько моментов. По мере увеличения нагрузки на сервер в какой-то момент его мощности может не хватить. Сервер перестает отвечать на запросы пользователей. Это может оказаться критичным моментом для веб-приложения.
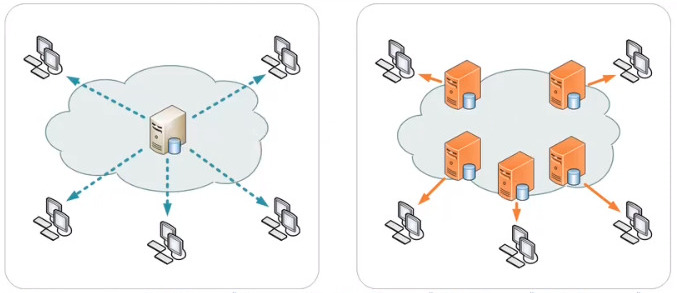
Чтобы такого не происходило нужно предусмотреть масштабирование проекта. Существует два вида масштабирования: это горизонтальное и вертикальное.
Вертикальное подразумевает собой увеличение мощности железа на котором расположен сервер. Например увеличение размера оперативной памяти или улучшение процессора. При увеличении мощности железа рано или поздно можно опереться в определенный предел. Да и увеличенной мощности может и не хватить. Поэтому помимо вертикального масштабирования также существует и горизонтальное масштабирование.
Горизонтальное же масштабирование подразумевает увеличение количества используемых серверов. Простым примером горизонтального масштабирования является разделение веб-сервера и сервера базы данных на два отдельных сервера. Тем самым нагрузка ложиться не на один сервер, а на два.
Вернемся к балансировщику нагрузки. Он направляет запрос на один из серверов, которые обычно являются зеркальными копиями друг друга и отправляет ответ браузера пользователю. Балансировщик распределяет запрос на свободный сервер и тем самым ни один из серверов не перегружается.
Сервер баз данных
Следующая часть это сервер баз данных. Здесь хранится информация веб-приложения.
На данный момент используются SQL и NoSQL базы данных. Каждая из них имеет свои преимущества, и используется от поставленной задачи. Также можно воспользоваться преимуществами обеих типов баз данных. Для этого можно установить на один сервер sql-подобные базы данных, а на другой сервер nosql вариант. Соответственно одна часть веб-приложения будет использовать sql версию, а другая nosql.
Кэшиирование
Следующее о чем следует упомянуть эту кэширование. Кэширование позволяет заметно увеличить скорость ответа веб-приложения и оптимизирует потребление ресурсов. Например поисковые системы кэшируют результаты на наиболее часто используемые запросы. Или например, если с сервера нужно произвести вычисление, которое займет много времени. В данном случае проще закэшировать результат данного вычисления, и если кто-то вновь захочет получить результат, ему моментально вернется закэшированная версия, тем самым сэкономив множество времени и мощности сервера.
Две наиболее распространенные технологии кэширования это Redis и memcached.
Очереди задач
Следующая часть это очереди задач. Некоторым веб-приложениям необходимо выполнять задачу, которая не связана с основным взаимодействием с пользователями. Данная задача выполняется в фоновом режиме, обычно по расписанию или в результате определенного действия. Например поисковая система с определенной периодичностью индексируют сайты для того, чтобы в поисковике отображалась свежая и релевантная информация. Тем самым задача формируется в очередь, а сервера, которые отвечают за выполнение этих задач производят их выполнение.
Полнотекстовый поиск
Следующая часть это полнотекстовый поиск. Когда на сайте хранится множество информации важно организовать возможность поиска. Помимо этого поиск должен происходить быстро и выдавать релевантные результаты. В этом поможет полнотекстовый поиск. Он формирует словарь, в котором перечислены запрашиваемые слова, а также содержит индексы тех строк баз данных в которых эти слова встречаются.
Наиболее популярными полнотекстовыми поисковыми системами является Elasticsearch и Sphinx.
Сервисы
По достижению определенного масштаба появляются сервисы. Они скрыты от общего доступа и работают как отдельное приложение. Веб-приложение взаимодействует с этими сервисами.
Хранилище данных
Хранилища данных используются для сбора определенных данных пользователей с целью последующего анализа. Например какой самый популярный товар в этом месяце.
Облачное хранилище
Облачное хранилище позволит хранить и обмениваться файлами, которые связаны или необходимы для работы веб-приложения. Единственное что необходимо это доступ в интернет.
CDN
Ну и в заключении поговорим о CDN.

На сайт могут заходить люди из разных стран. Представим такую ситуацию: сервера сайта находятся в Москве, мы находимся в Москве, на сайт заходят пользователи из Нью-Йорка. У них изображения и стили сайта загрузятся не так же быстро, как у нас. Из-за расстояния ответ от сервера увеличивается. Для того, чтобы статический контент грузился также моментально используется CDN.
CDN работает следующим образом: статическая информация хранится на нескольких серверах, расположенных в разных странах, если пользователь заходит на сайт с другой страны, то эта информация грузиться с ближайшего к нему сервера, а не с оригинального сервера.
Если вам понравилась статья, то поделитесь ею в социальных сетях: