В данной статье я поделюсь советами, которые помогут улучшить качество дизайна.
1. Цвет
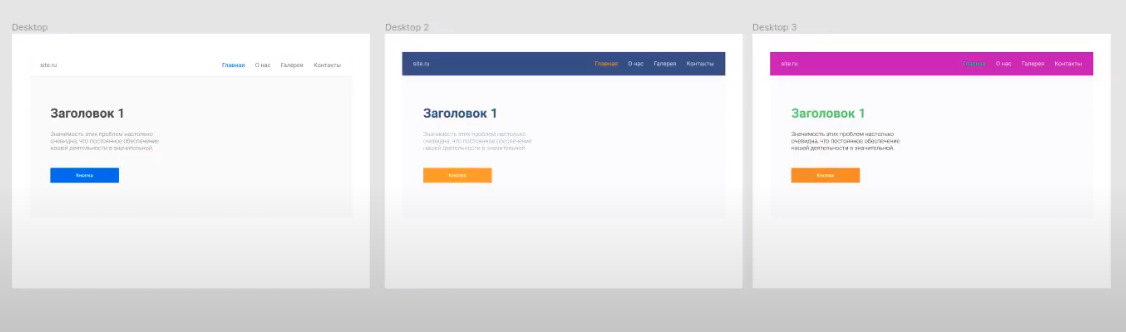
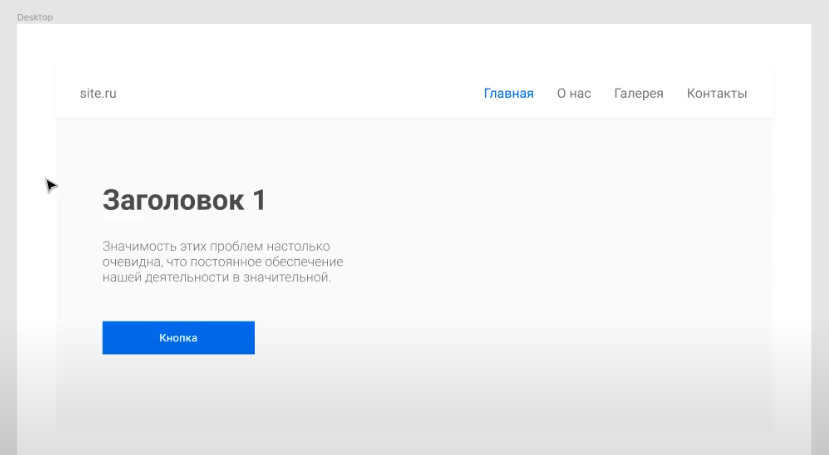
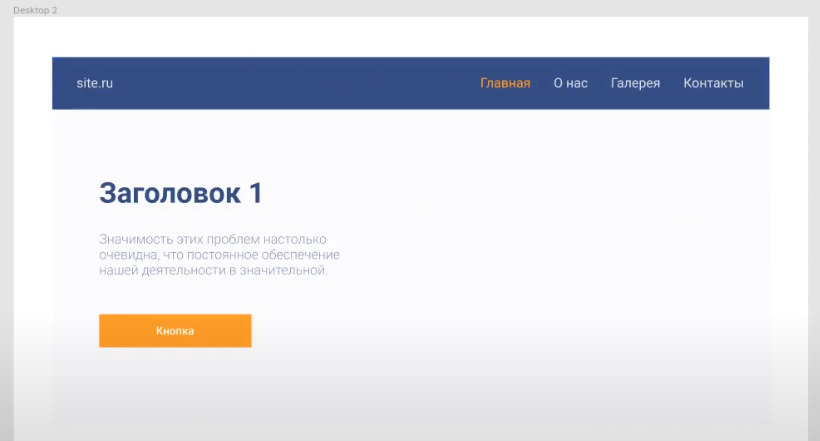
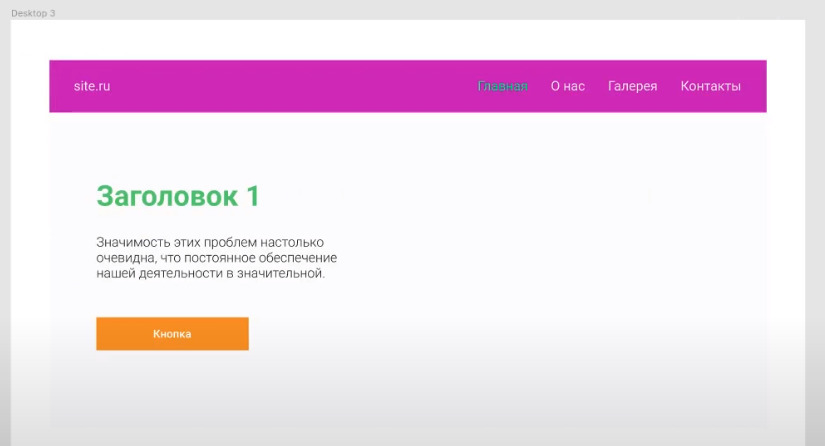
Первый совет касается цвета. Ни для кого не секрет то, что цвета на сайте должны сочетаться между собой. Рассмотрим три примера:

Я думаю вы согласитесь то, что первые два варианта выглядят намного презентабельнее, чем третий. Это происходит потому, что в первом и втором примере использовано не более двух дополнительных цветов.

Так например в первом примере использованы такие основные цвета как белый, черный и оттенки серого, а также один дополнительный цвет - это синий.

Во втором примере также использованы такие основные цвета как белый, черный и оттенки серого, а также два дополнительных цвета это синий и оранжевый.

И наконец третьем примере использованы основные цвета, также три дополнительных цвета: зеленый, розовый и оранжевый.
Если подытожить первый совет, можно сказать то, что нужно использовать основные цвета такие как белый, черный и оттенки серого, а также один или два дополнительных цвета. Дополнительные цвета обычно используется для активных элементов страницы таких как кнопки или ссылки. Так же если вы не знаете как сочетать между собой цвета то лучше использовать один дополнительный цвет. Обычно цвет выбирается в зависимости от тематики сайта.
2. Изображения

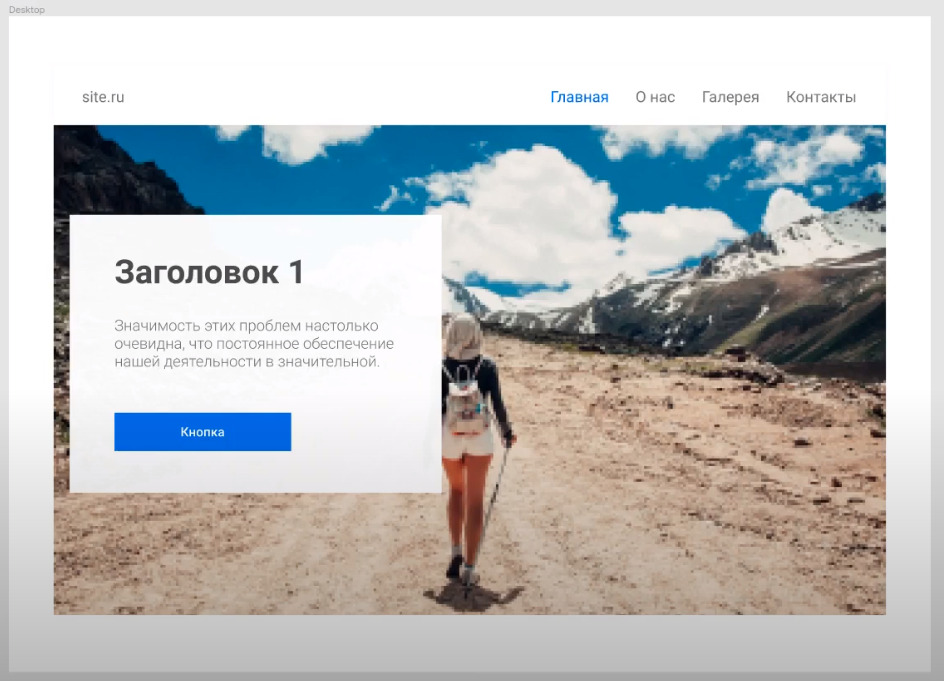
Следующий совет касается изображений. В дизайне сайта следует использовать только качественные изображения. Если вы будете использовать мутные или низкокачественные изображения, то это может испортить всю картину.
3. Отступы между блоками
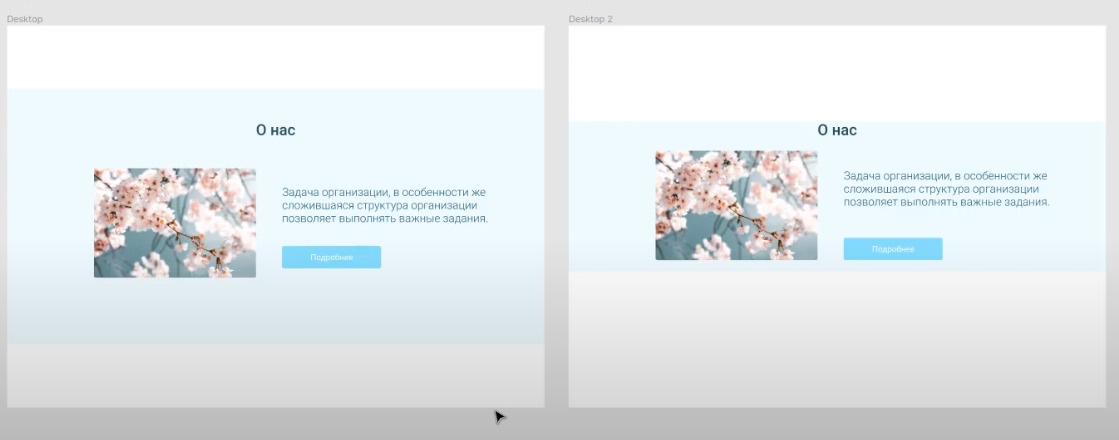
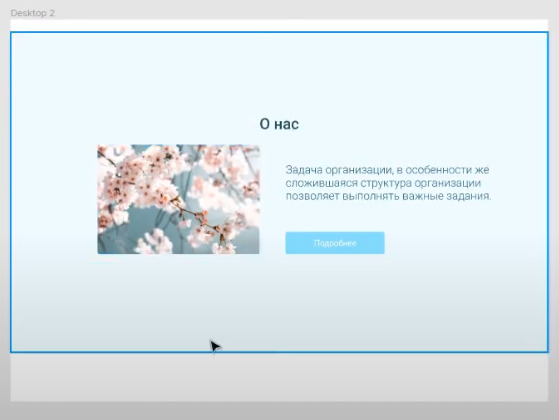
Следующий совет касается отступов между блоками.

В данных двух примерах я думаю вы согласитесь, то что первый пример смотрится намного лучше чем второй. Это происходит из-за того, что во втором примере не хватает пространства сверху и снизу. Данный пример также можно испортить если сверху и снизу будут слишком большие отступы:

4. Шрифты
Следующий совет это использовать один или два шрифта на всем сайте. Так же шрифты должны сочетаться между собой. Если вы затрудняетесь подобрать подходящие шрифты, то лучше всего использовать один шрифт или два шрифта с одной гарнитуры.

Например в данном примере для текста используется шрифт Roboto. А для заголовка можно использовать шрифт из той же гарнитуры, но другого начертания. Например Roboto Slab.
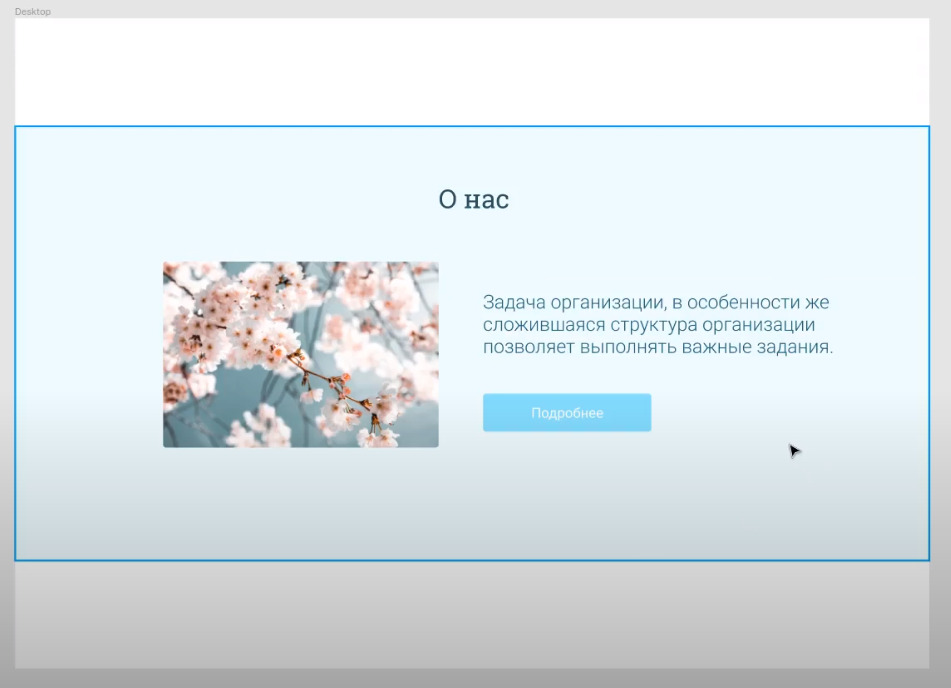
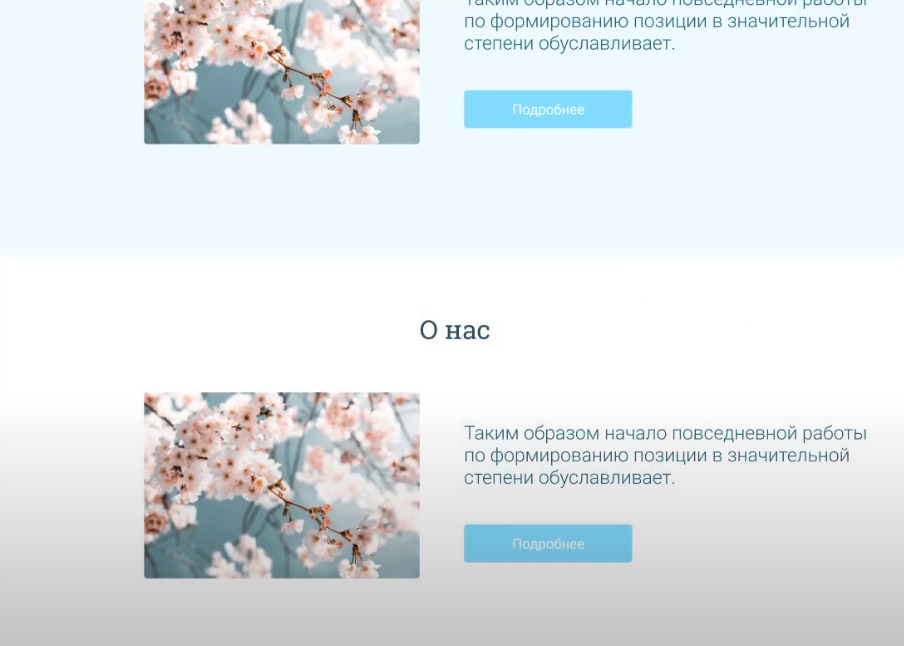
Так же текста не должно быть слишком много, достаточно использовать три строчки. Если необходимо разместить большой текст лучше оставить три строчки и добавить кнопку подробнее.

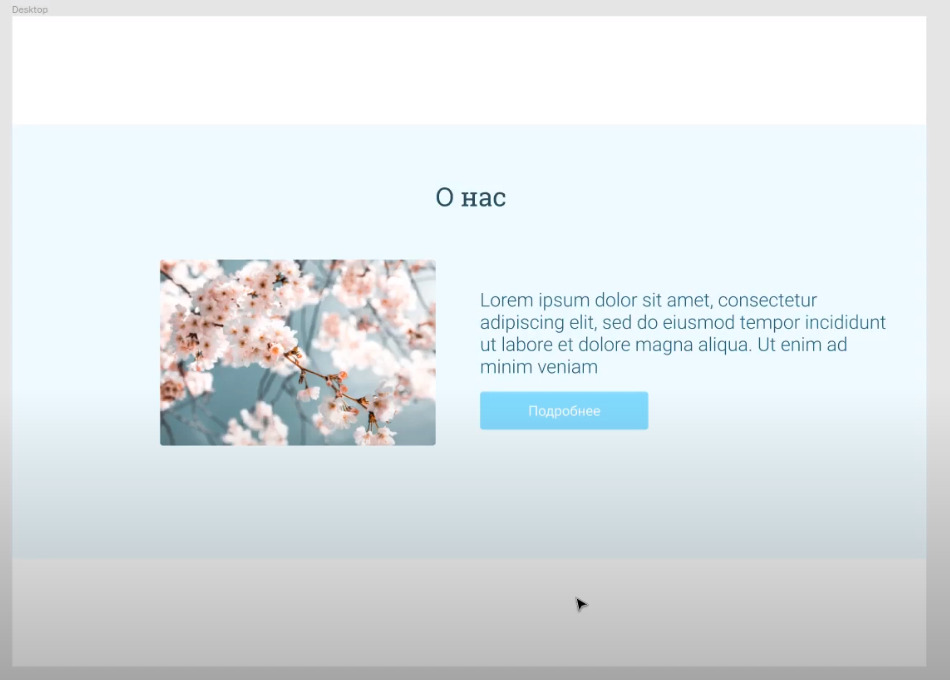
Так же не следует использовать английский текст. На русскоязычном сайте обычно для этого используются текст lorem ipsum. Проблемы использования английского текста в том, что блок с английским текстом подходил, а после замены английского текста на русский он выглядит не так презентабельно. Это происходит из за разности в шрифтах.
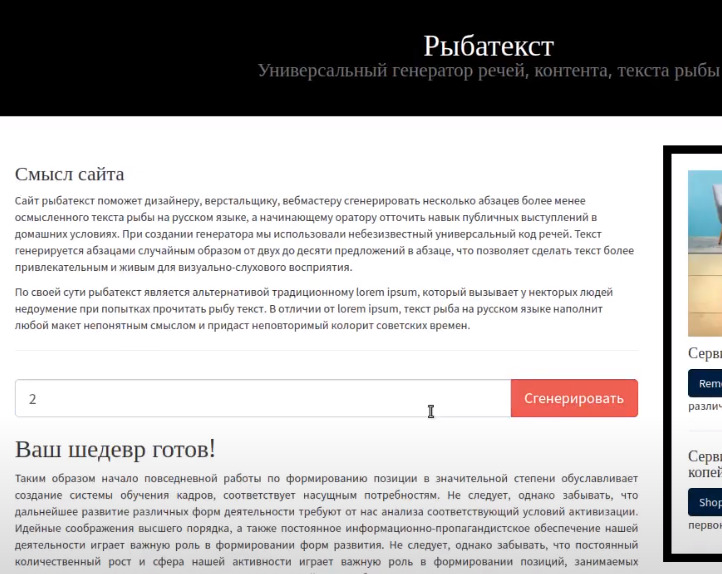
Поэтому в русскоязычном сайте лучше сразу использовать русский текст для этого в google можно набрать текст рыба:

Так же текст должен отлично читаться, не быть слишком маленькими или слишком большим.
5. Единый стиль
И последний совет это использовать единый стиль на всех страницах сайта. Все блоки должны быть одинаковыми относительно друг друга.

У блоков должны быть одинаковые отступы сверху и снизу, одинаковые заголовки, одинаковый шрифт и его размер.