JavaScript и CSS библиотеки для Веб разработки. Мой выбор

В данной статье я расскажу о библиотеках, которые я использую для веб разработки. Видео больше подойдет для новичков. В нём мы рассмотрим такие библиотеки как jQuery, Bootstrap 4, Owl Carousel и Fancybox. Скачаем, подключим их, а так же рассмотрим возможности.
jQuery
Первая библиотека это jQuery. Она является одной из самых популярных JavaScript библиотек. Она упрощает доступ и манипулирование DOM-элементами сайта, а так же позволяет упростить процесс взаимодействия с Ajax. Все библиотеки, которые будут рассмотрены в статье, требуют наличия данной библиотеки.
Скачать библиотеку можно с официального сайта.
Скачаем последнюю сжатую версию. Для этого нажмем на кнопку Download jQuery и на странице загрузки выберем сжатую версию Download the compressed, production jQuery. Сохраним данную библиотеку в папку js и создадим базовый index.html файл, в котором мы подключим нашу библиотеку:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
Так же создадим main.js файл и внутри него для проверки подключения напишем простенький скрипт, который выведет текущую версию jQuery:
$(document).ready(function() {
alert(jQuery.fn.jquery);
})
Откроем index.html в браузере и увидим всплывающее окно с подключенной версией jQuery:

Bootstrap 4
Следующая библиотека это Bootstrap. Она очень упрощает процесс верстки сайта за счет готовых элементов и готовой сетки. Перейдем на официальный сайт bootstrap и скачаем его нажав на кнопку Download. На странице загрузки выбираем скомпилированные css и js (Compiled CSS and JS) версию. Извлекаем архив и копируем папки css и js в папку с проектом. Подключим данную библиотеку:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
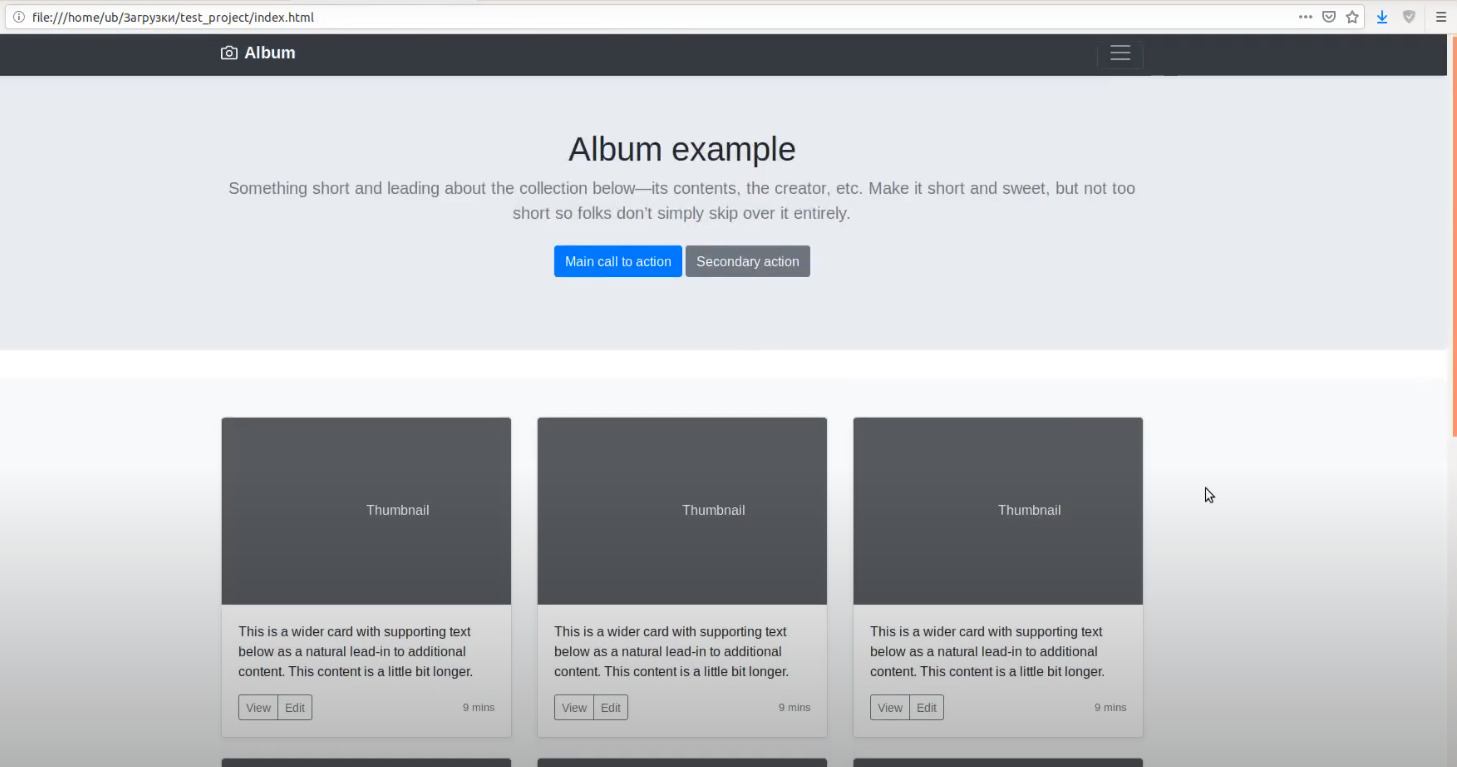
Проверим работоспособность добавив шаблон с официального сайта из раздела examples:

Owl Carousel
На сайте часто необходимо использовать слайдер. В этом нам поможет библиотека Owl Carousel. Перейдем на официальный сайт. И скачаем ее нажав кнопку Download. Распакуем архив, перейдем в папку dist и скопируем файл owl.carousel.min.js. Внутри папки dist перейдем в папку assets и скопируем картинки и два css файла стилей: owl.carousel.min.css и файл стиля темы owl.theme.default.min.css.
Подключим нашу библиотеку:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
</head>
<body>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/owl.carousel.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
Проверим работоспособность библиотеки. Для этого перейдем на официальный сайт библиотеки в раздел demos и скопируем базовый (Basic) пример.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
</head>
<body>
<div class="owl-carousel owl-theme">
<div class="item"><h4>1</h4></div>
<div class="item"><h4>2</h4></div>
<div class="item"><h4>3</h4></div>
<div class="item"><h4>4</h4></div>
<div class="item"><h4>5</h4></div>
<div class="item"><h4>6</h4></div>
<div class="item"><h4>7</h4></div>
<div class="item"><h4>8</h4></div>
<div class="item"><h4>9</h4></div>
<div class="item"><h4>10</h4></div>
<div class="item"><h4>11</h4></div>
<div class="item"><h4>12</h4></div>
</div>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/owl.carousel.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
Содержимое файла main.js:
$(document).ready(function() {
$('.owl-carousel').owlCarousel({
loop:true,
margin:10,
nav:true,
responsive:{
0:{
items:1
},
600:{
items:3
},
1000:{
items:5
}
}
})
})
Откроем файл index.html в браузере и убедимся, что все подключилось:

Настройка слайдера производится в main.js файле. Посмотреть какие настройки существуют можно на официальном сайте библиотеки в разделе docs.
Fancybox
И последняя библиотека это fancybox. Она поможет нам создать галерею, открывать видео в модальном окне, а также создавать модальные окна. Перейдем на официальный сайт и скачаем последнюю версию. Извлекаем архив и перейдем в папку dist и скопируем файлы jquery.fancybox.min.js и jquery.fancybox.min.css в папку с проектом.
И подключим данные файлы:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
<link rel="stylesheet" href="css/jquery.fancybox.min.css">
</head>
<body>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/owl.carousel.min.js"></script>
<script src="js/query.fancybox.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
Для проверки нам потребуется изображения. Скачаем их с сайта unsplash.com. Скопируем изображения в папку с проектом и переименуем для удобства:

Fancybox галерея изображений
Теперь выведем изображения на экран:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
<link rel="stylesheet" href="css/jquery.fancybox.min.css">
</head>
<body>
<div class="container">
<div class="col-md-2"><a href="img/1.jpg"><img src="img/1.jpg" alt="" class="img-fluid"></a></div>
<div class="col-md-2"><a href="img/2.jpg"><img src="img/2.jpg" alt="" class="img-fluid"></a></div>
<div class="col-md-2"><a href="img/3.jpg"><img src="img/3.jpg" alt="" class="img-fluid"></a></div>
<div class="col-md-2"><a href="img/4.jpg"><img src="img/4.jpg" alt="" class="img-fluid"></a></div>
<div class="col-md-2"><a href="img/5.jpg"><img src="img/5.jpg" alt="" class="img-fluid"></a></div>
</div>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/owl.carousel.min.js"></script>
<script src="js/query.fancybox.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
Откроем файл в браузере:

Если нажать на картинку, то она откроется в отдельном окне. Для того, чтобы она открывалась в галерее необходимо добавить следующую атрибут data-fancybox="gr1":
<div class="col-md-2"><a href="img/1.jpg" data-fancybox="gr1"><img src="img/1.jpg" alt="" class="img-fluid"></a></div>
<div class="col-md-2"><a href="img/2.jpg" data-fancybox="gr1"><img src="img/2.jpg" alt="" class="img-fluid"></a></div>
Галерея успешно подключилась:

Fancybox модальное видео
Помимо галереи также можно вставлять видео. Для этого перейдем в документацию раздел video. Скопируем строчку и в атрибуте href укажем ссылку на видео:
<a data-fancybox href="https://www.youtube.com/watch?v=xg9mscQhYw4">Ссылка на видео</a>
Fancybox модальное окно
Для создания модального окна при помощи fancybox скопируем код из раздела iframe на официальном сайте и немного изменим его:
<div style="display: none;" id="hidden-content">
<h2>Привет</h2>
<p>Это модальное окно</p>
</div>
<a data-fancybox data-src="#hidden-content" href="javascript:;">
Открыть модальное окно
</a>
Откроем пример в браузере:

Если вам понравилась статья, то поделитесь ею в социальных сетях: