В данной статье мы воспользуемся таким пакетом как MIGX.
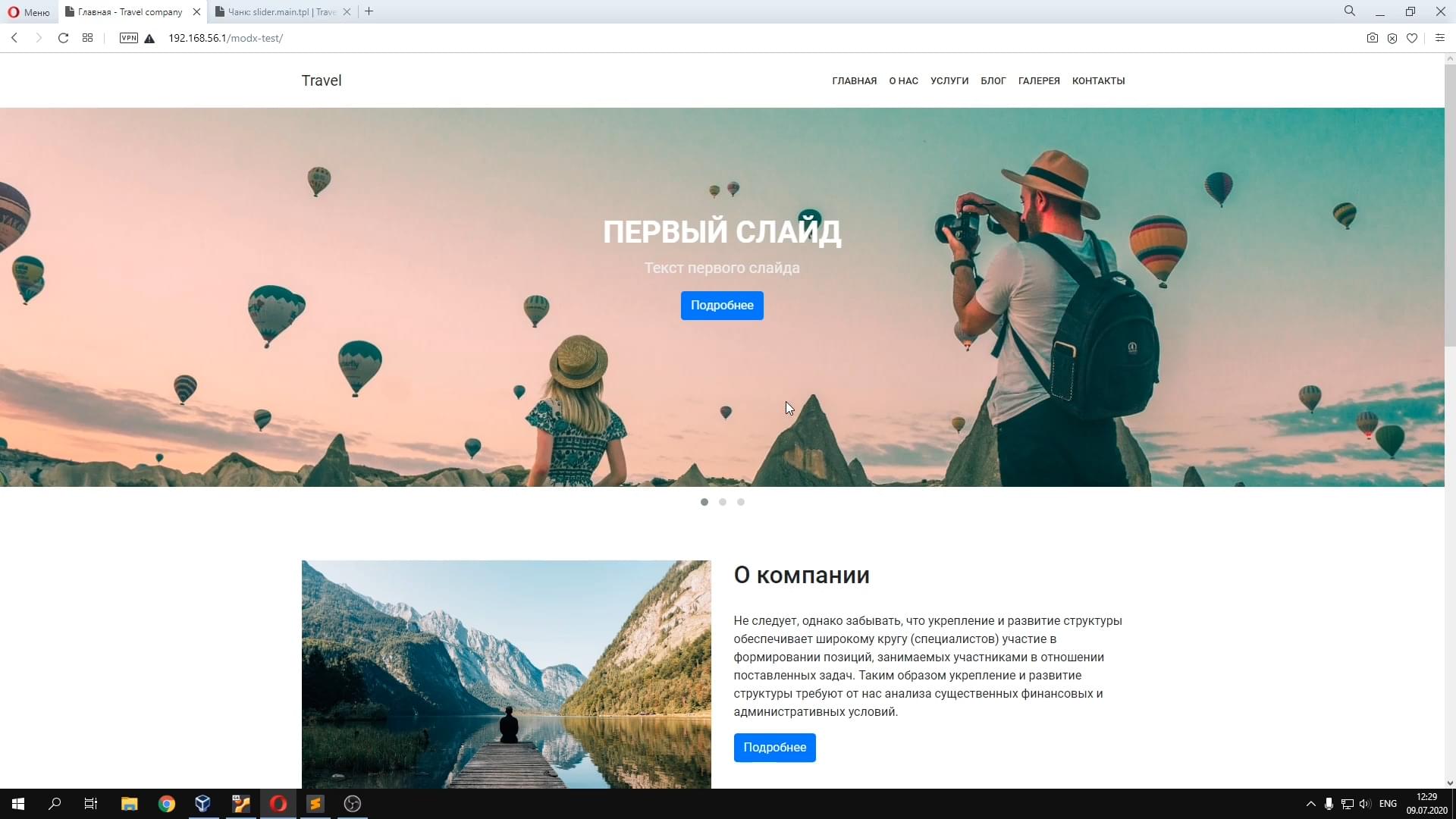
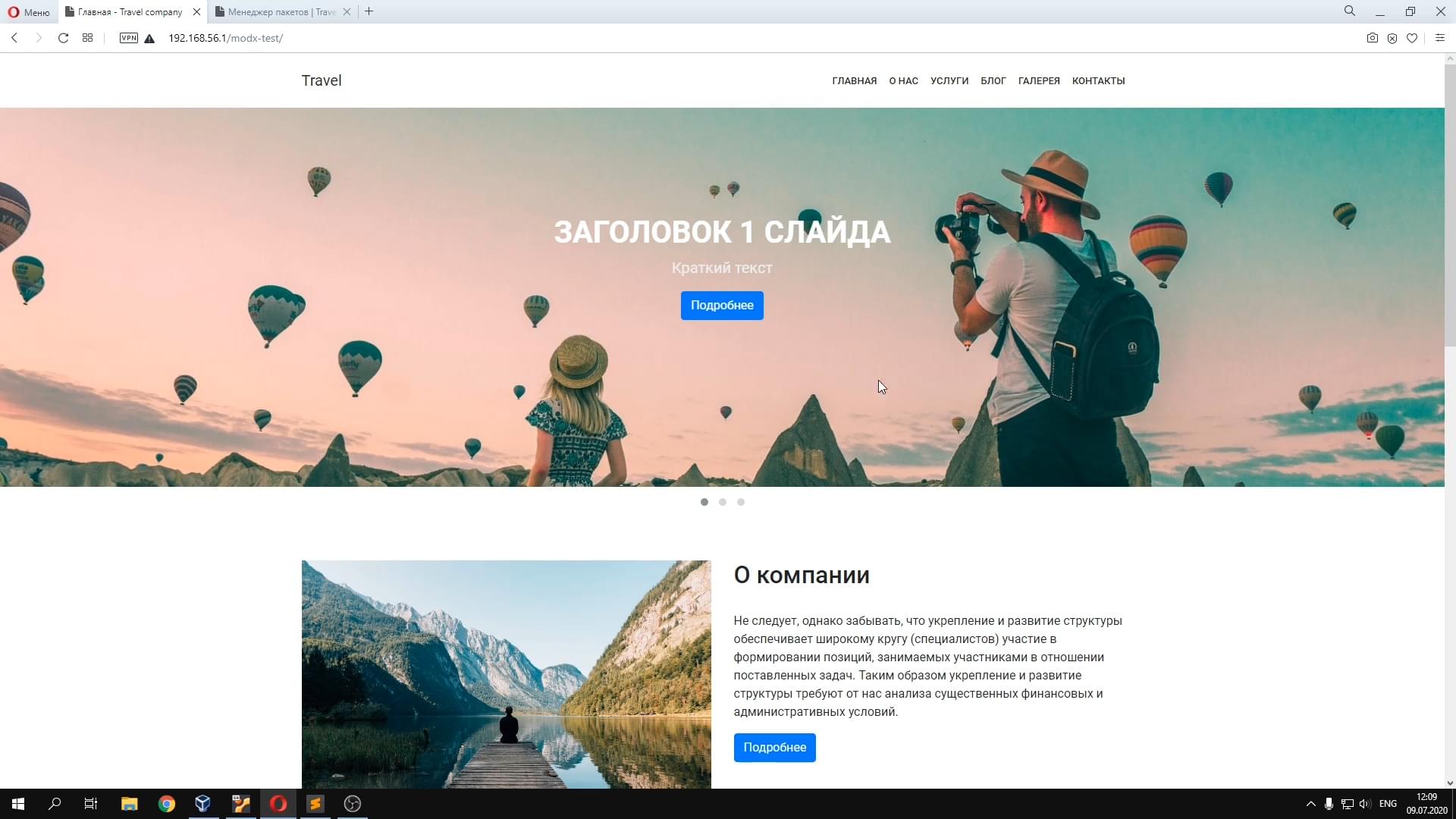
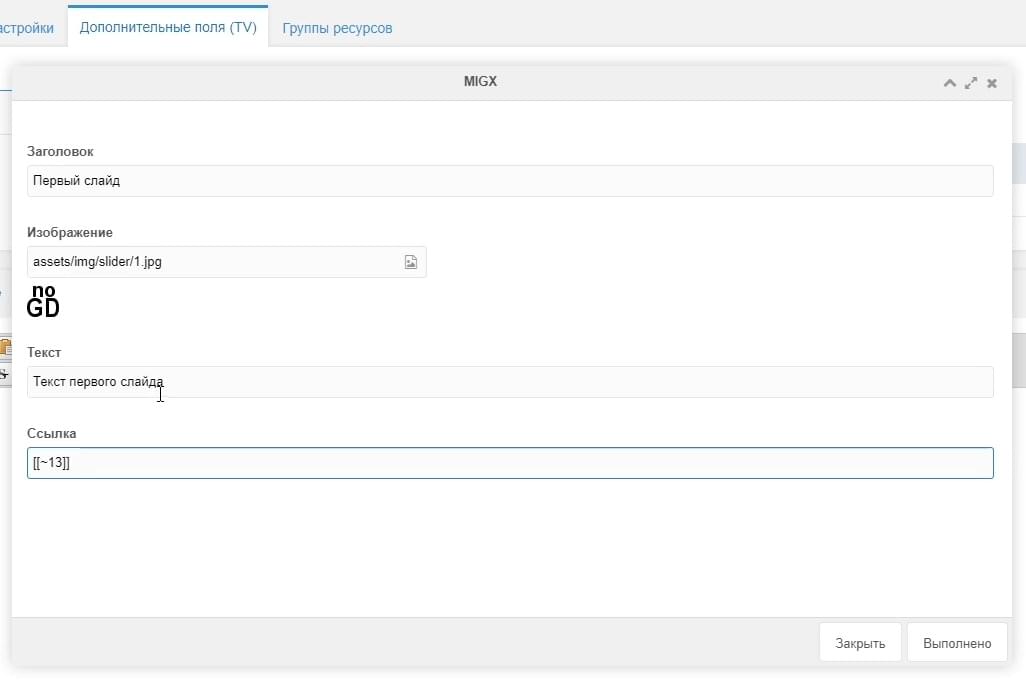
На главной странице у нас есть слайдер. Каждый слайд состоит из заголовка, краткого текста, ссылки и фонового изображения:

Если бы мы воспользовались стандартными возможностями modx, то для каждого элемента нам необходимо было бы создавать дополнительное поле. Например для заголовка - title 1, для текста - text1, для изображения - image 1 и так далее. А так как слайдер состоит из нескольких слайдов: в данном случае трёх. То для каждого слайда бы приходилось создавать по четыре дополнительных поля. Чтобы такого не происходило мы воспользуемся дополнением migx. Оно позволит нам создать единственное дополнительное поле в котором мы укажем структуру слайда. В данном случае это заголовок, краткий текст, изображение и ссылка. И по данной структуре мы будем добавлять элементы, то есть слайды.
Для начала создадим дополнительное поле. Для удобства создадим папку слайдер:

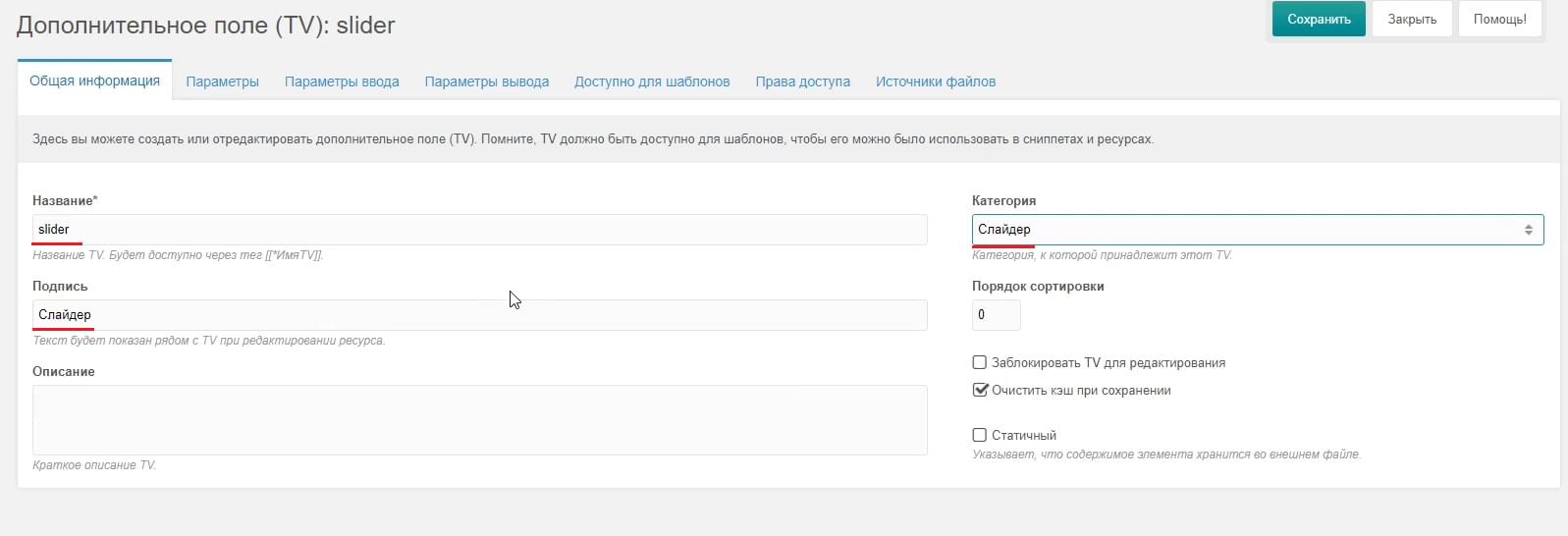
И соответственно создадим дополнительное поле slider:

В качестве подписи укажем слайдер. И добавим его в категорию слайдер.
В качестве типа ввода укажем migx:

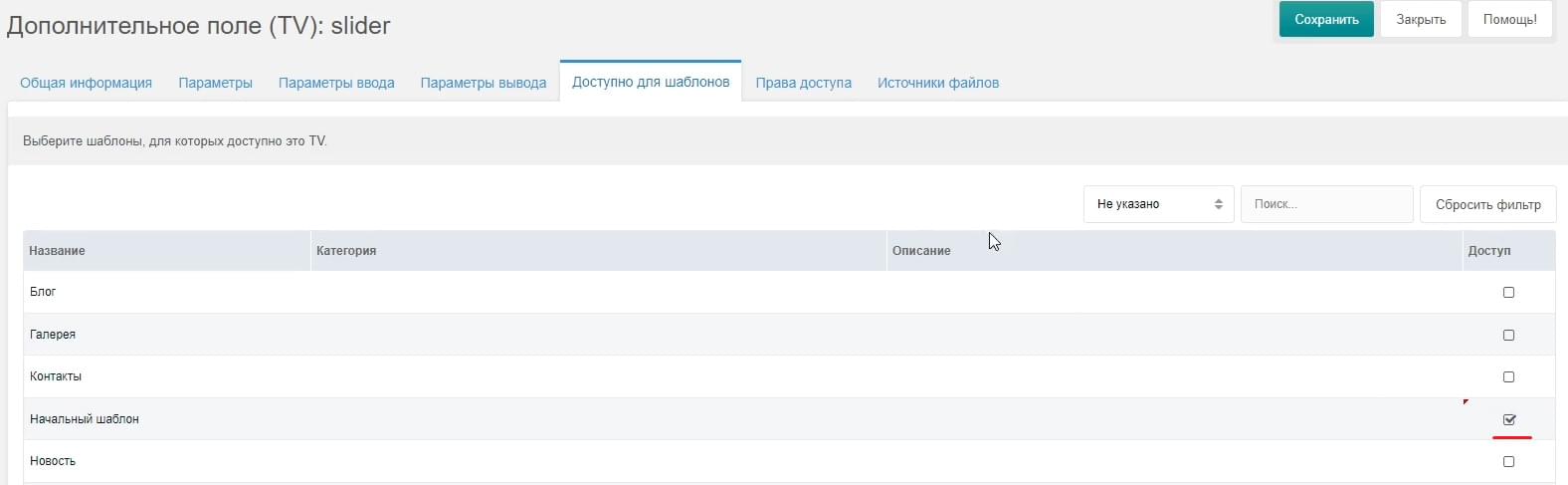
И сделаем его доступным для начального шаблона:

Теперь нам необходимо прописать конфигурацию нашего дополнительного поля. Это можно сделать двумя способами: первый способ - это графический интерфейс, а второй способ - это использовать разметку в таких полях как вкладки формы и разметка колонок. Мы воспользуемся первым способом, а второй способ вы можете найти в интернете.
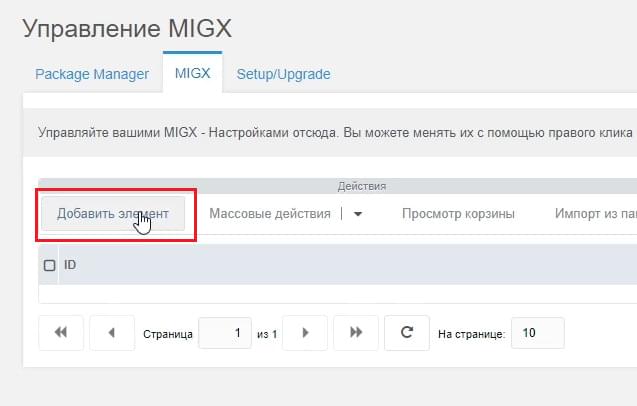
Сохраним наше дополнительное поле и перейдём в пакеты -> MIGX. Здесь во вкладке MIGX добавим элемент нашей конфигурации.

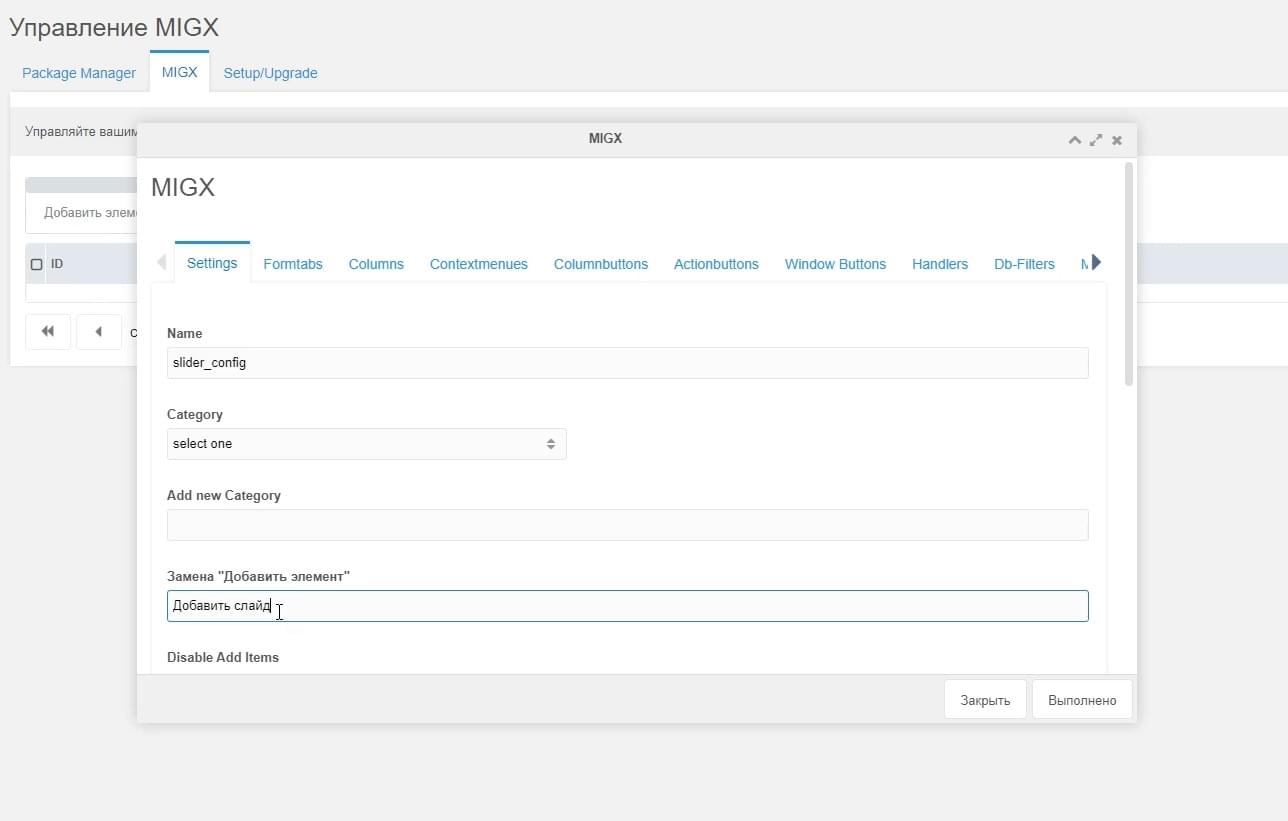
В качестве имени укажем slider_config и в строчке Замена "Добавить элемент" укажем Добавить слайд

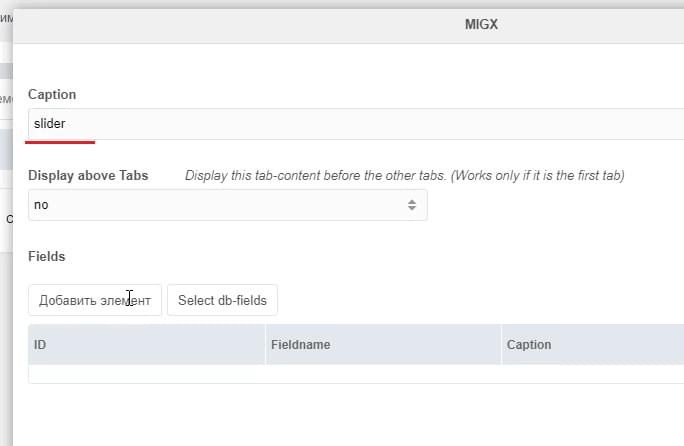
Теперь во вкладке Formtabs укажем поля:

Здесь напишем slider:

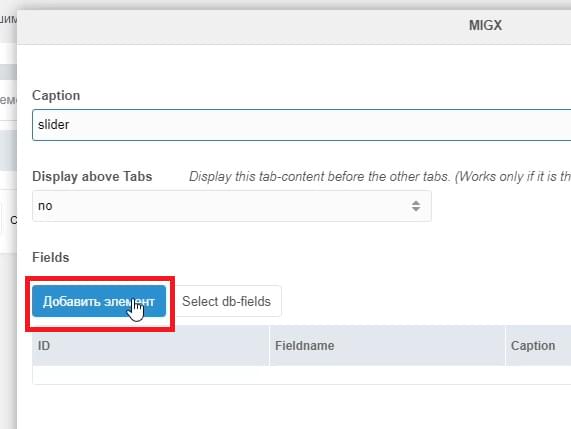
И добавим наши поля:

Первое поле это заголовок:

Второе поле - изображение:

Также в качестве Input TV type нужно указать то, что это изображение:

Также существуют и другие типы полей:
- text - текст
- textarea - текстовая область
- richtext - текстовый редактор
- image - изображение
- checkbox - флажки(checkbox)
- option - переключатели(radio)
- listbox - список(одиночный выбор)
Следующее поле - это текст:

И последнее поле - это ссылка

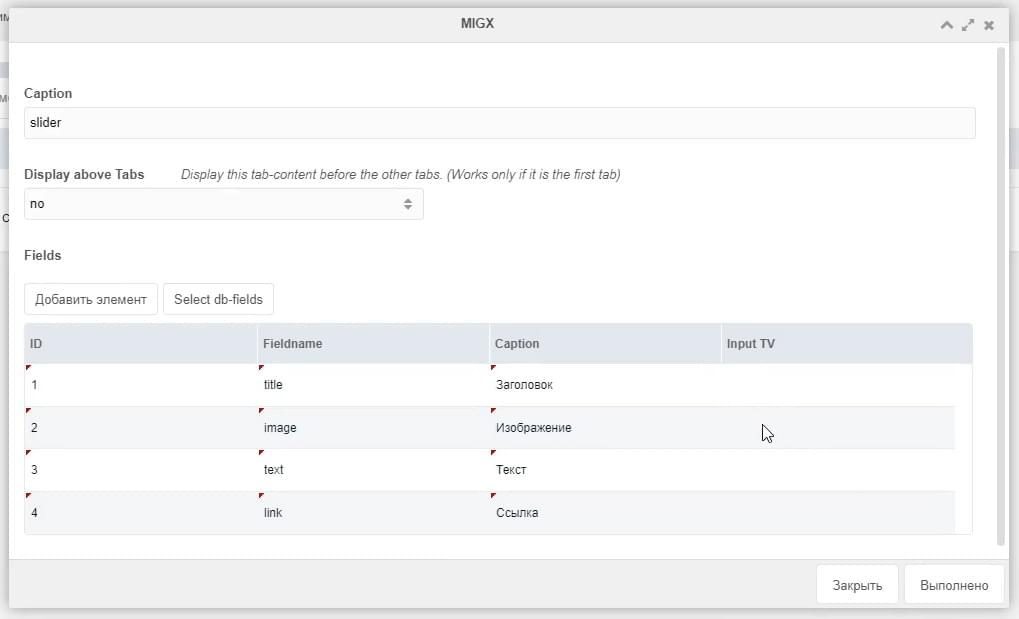
В итоге у нас должно получится следующим образом:

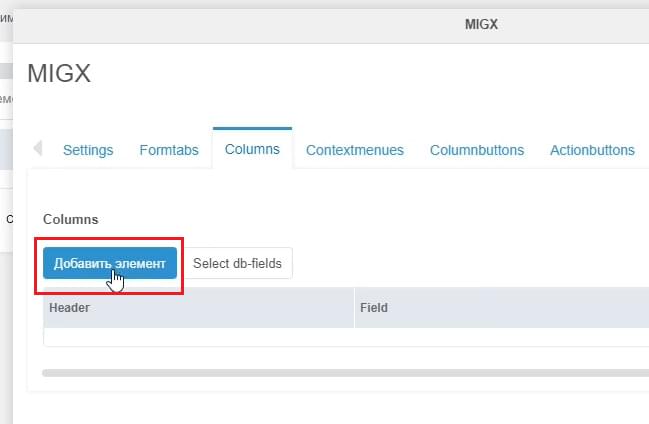
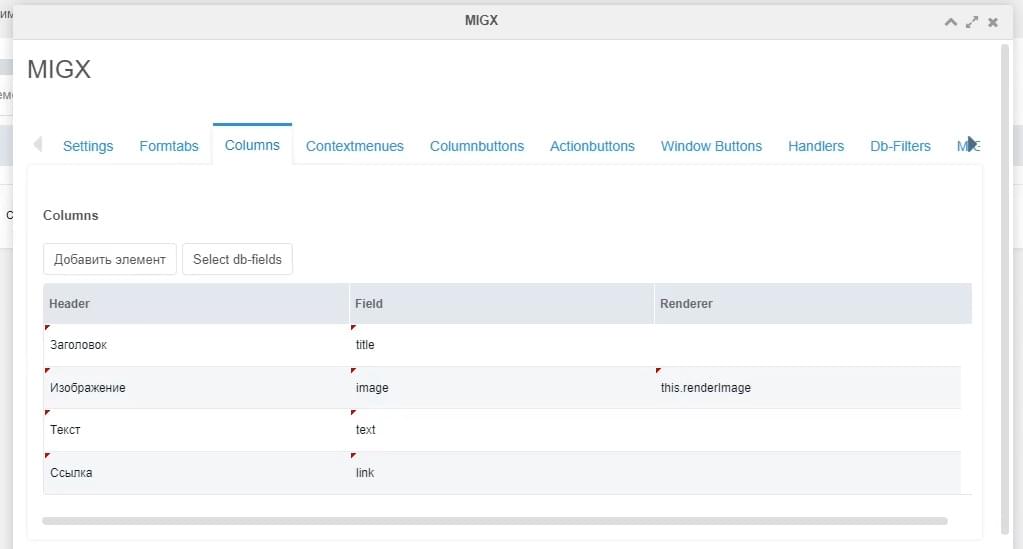
Теперь продублируем данные поля во вкладке Columns:

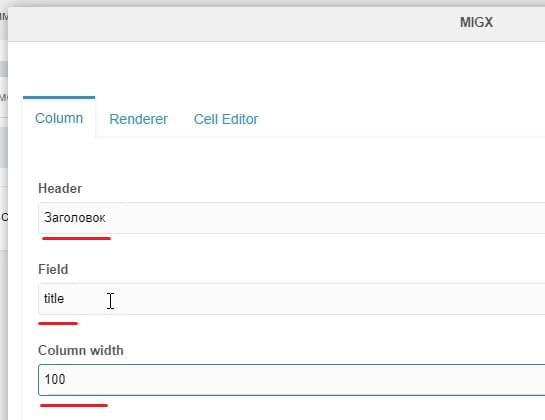
Заголовок:

И укажем ширину поля(column width).
Изображение:

Также у изображения во вкладке Renderer укажем this.renderImage:

Текст:

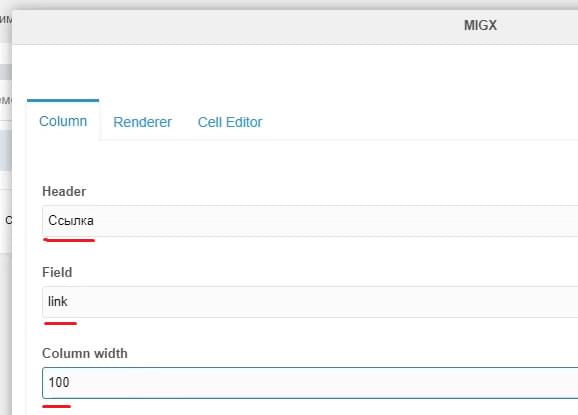
Ссылка:

В итоге вкладка Columns будет выглядить следующим образом:

Нажмем кнопку Выполнено:

Теперь перейдем в наше дополнительное поле slider и в качестве конфигурации на вкладке Параметры ввода укажем slider_config:

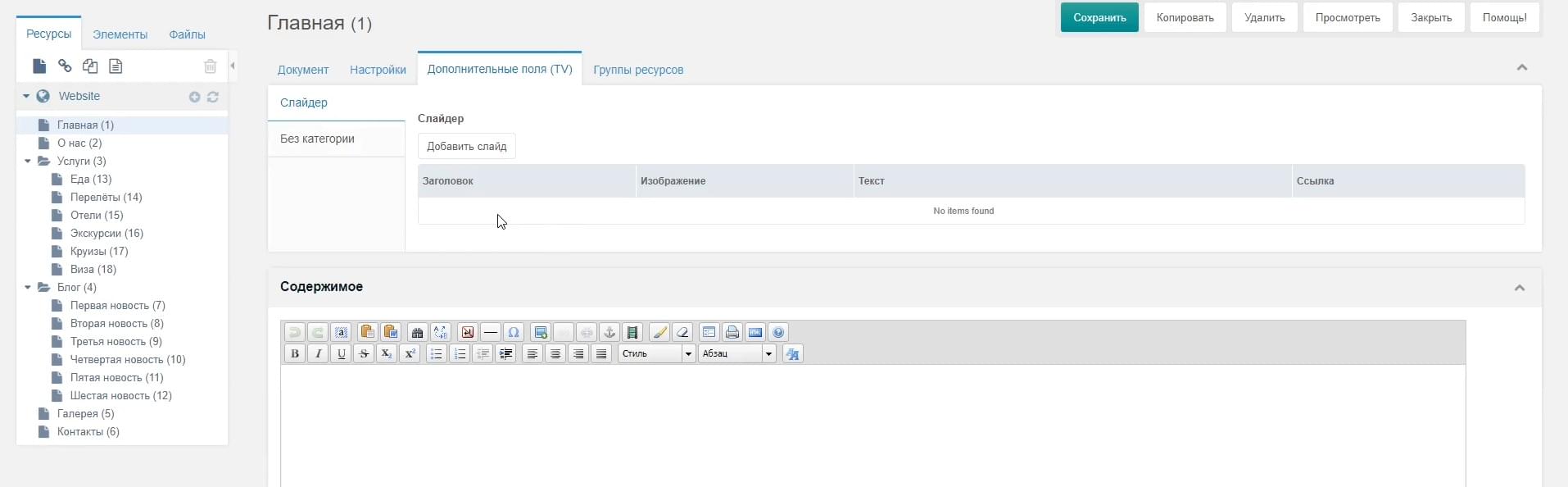
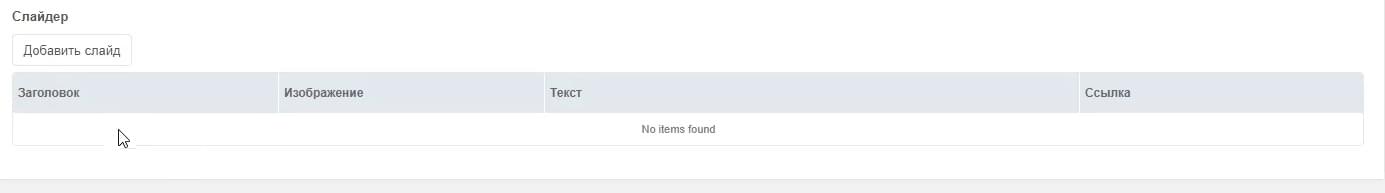
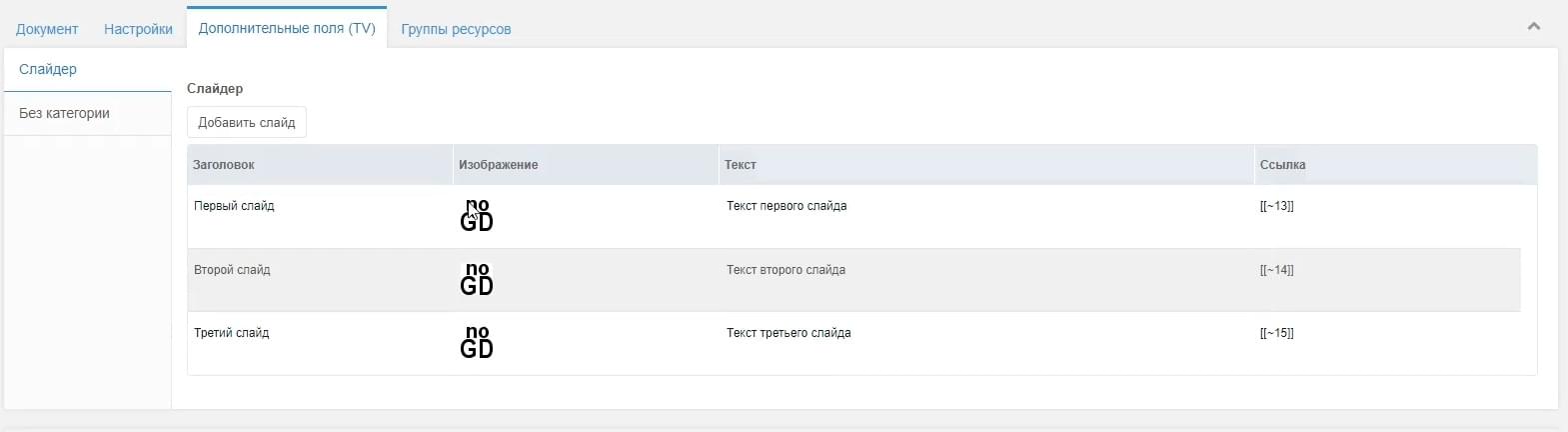
Теперь если мы перейдем на главную страницу во вкладку Дополнительные поля (TV), то увидим то, что у нас появилось дополнительно поле слайдер:

Соответственно вывод этой таблицы мы заполняли во вкладке Columns:

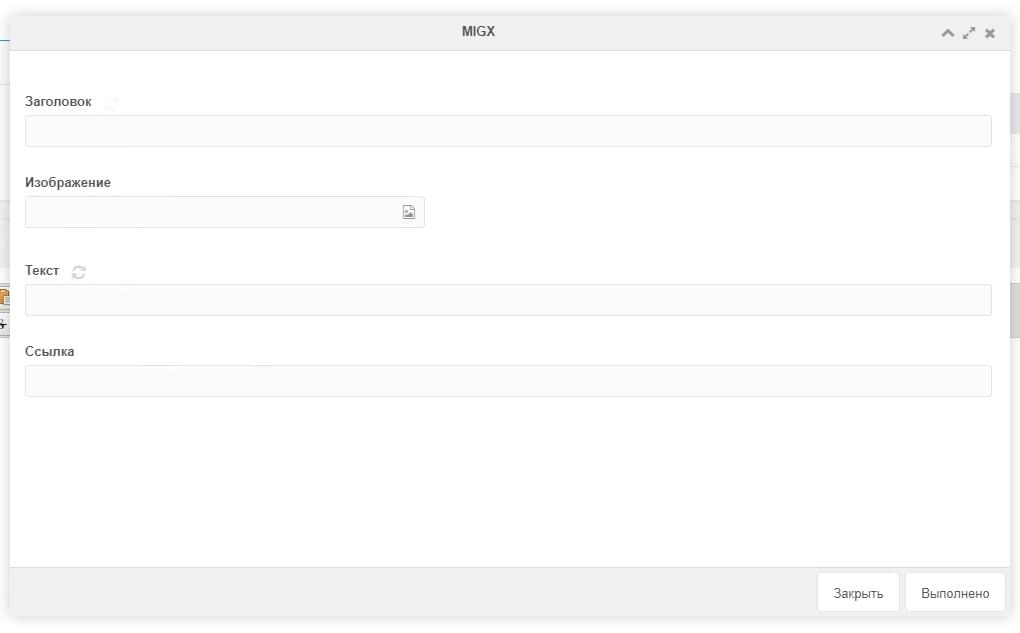
А само добавление во вкладке Formtabs:

Добавим наши три слайда:

В итоге должно получиться вот так:

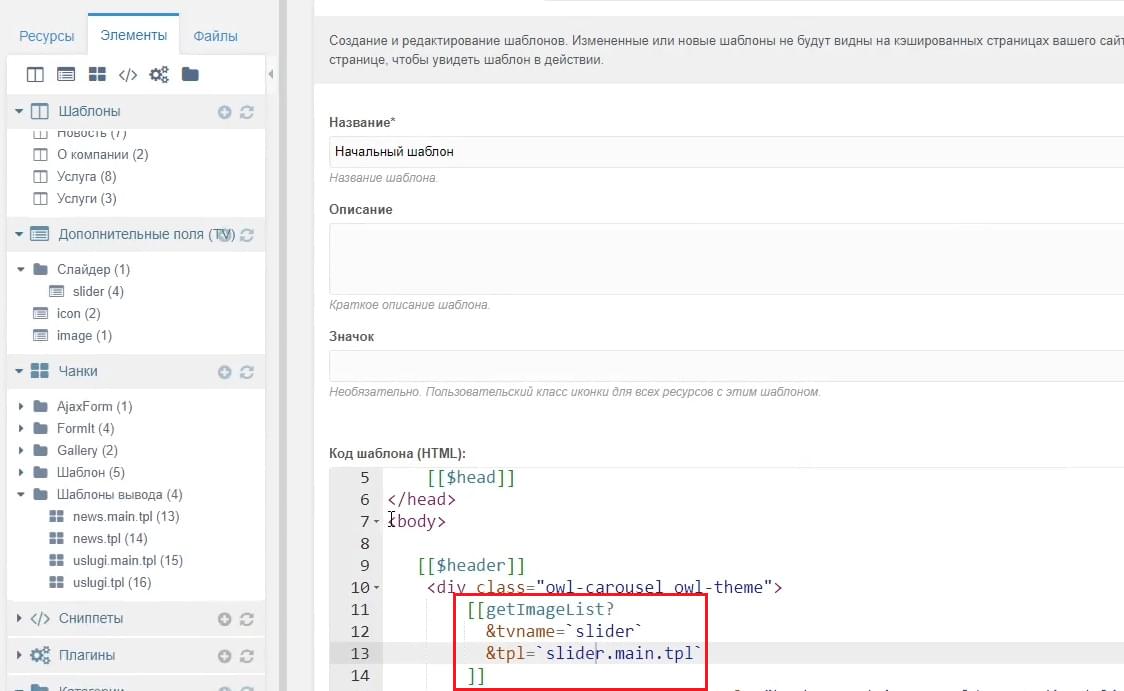
Теперь наш слайдер нужно вывести. Для этого зайдем в начальный шаблон и при помощи сниппета getImageList добавим наш слайдер.
В качестве tvname укажем название нашего дополнительного поля. У нас это slider.
В качестве tpl укажем шаблон вывода slider.main.tpl, который мы создадим.
В итоге код будет выглядеть следующем образом:

А шаблон вывода slider.main.tpl примет следующий вид:

Как мы видим наш слайдер успешного вывелся: